CSS, techniques and components
Components to improve and simplify the design of your Web pages without using a JavaScript framework.
- As for the legend tag on the border of a fieldset, you can combine a title and a separation rule.
Context menu in JavaScript and CSS
- With no framework, create a replacement menu for the right mouse button.
- Change the look of the checkboxes in your forms, with no framework.
- This CSS 3 property, which add a shadow to characters, is implemented in all browsers except IE 6-8 which uses a filter.
- How to keep the layout of a multi-rows gallery of image, on all browsers.
Pure CSS tooltip, containing images
- We customize information bubbles to choose their appearance and improve their content, with images, titles.
- Centering, aligning and other problems.
Online tools and templates
- Draw a box shadow and get the code to paste.
Template of a responsive page for all screen, based on flex
- Flex is an new CSS property to let pages automatically adapt to different screens.
HTML template: Filling exactly the browser window
-
Unlike that of a web page, the interface of an application must not scroll in the window, it must always match the dimensions of the window and auto-adjuste if the user resizes the browser's window.
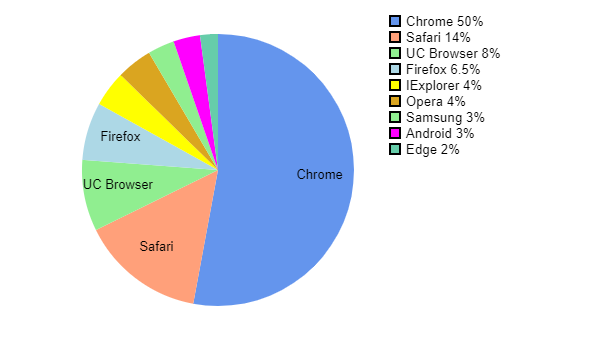
CSS of a site must be supported by the most used browsers. Here are the statistics about the browsers used in the world, on the desktop and mobile:

Market shares of browsers in November 2017 (Data: StatCounters - Chart: Scriptol)

